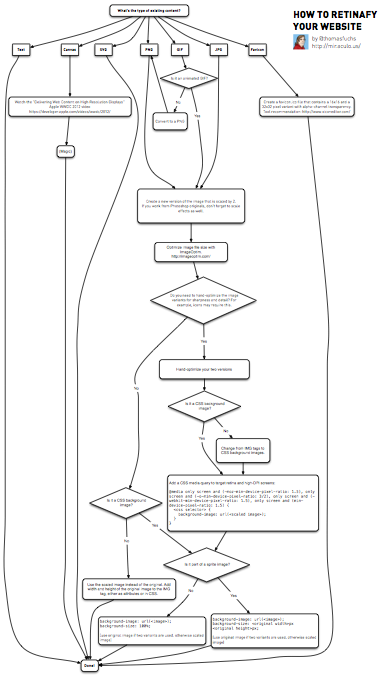
In this blog post, Thomas Fuchs explains that with retina screens all around us, it’s time to take the plunge and retinafy your website or web app. He then shows the process he uses (for both mobile and desktop) in the form of a flowchart for some more sanity in all of this. Fantastic.
(Via @ericaheinz)

Ooh, finally! I’ve been waiting for a go-to guide. I looked at my portfolio on the retina display MBP and was disgusted.
Jul 1st, 2012 / 10:50 pm
There is definitely so much work that goes into something like this. You really have to do your homework on this. It will definitely pay off in the long run with your site. http://impactautobody.ca/
Jan 20th, 2013 / 1:43 pm