
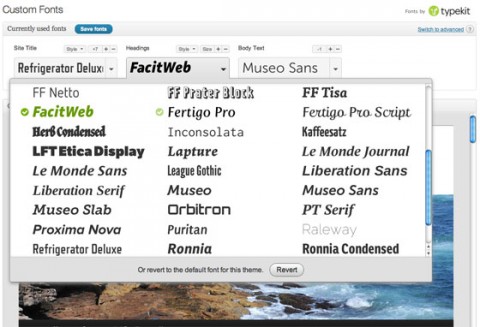
Adding Typekit fonts to your WordPress blog just got a whole lot better. Starting today, a new Custom Design upgrade provides a visual font preview that allows you to modify your theme quickly and effortlessly — no coding required. Just pick some fonts and instantly see how they will look on your blog.
This is fantastic! More details over on Typekit.
I added this upgrade immediately upon receiving the email from wordpress this morning. I have designed the website for my upcoming wedding and am so excited to have fonts available with a bit more personality!
Jun 15th, 2011 / 10:06 pm
This is really cool. I get so tired of using Arial, Verdana and Georgia with my blog. I already loved WordPress for its simplicity and boundless functionality, and now thanks to Typekit, it just got even better!
Jun 16th, 2011 / 12:17 am
Wow, this is going to be a cool addon for my blog.. hope to try it really.
Jun 16th, 2011 / 7:02 am
you can use the google API fonts and build them in, and if I am correct it is free to use them. Looking to purchase a theme for a non-profit and a lot of the nicer paid wordpress themes build this in now.
They may not have certain specific typefaces you are looking for, but there are a LOT of options, and is great for those on a budget
http://code.google.com/apis/webfonts/
Jun 16th, 2011 / 9:49 am
Hm – I don’t get it how to install this upgrade. There’s no button in my menu and no mail from WP in my inbox… I’m on 3.1.3.
Katie, how did you manage to get this upgrade working?
Thanks, Chris.
Jun 21st, 2011 / 12:13 pm
it only works on wordpress.com, not wordpress.org.
Jul 1st, 2011 / 3:46 pm